“Aplikasi Web Berbasis PHP dan Database MYSQL”
A. Tujuan
Dapat mengimplementasikan bahasa pemrograman PHP (HyperText Prepocessor) dengan menggunakan database MySQL ke dalam sebuah aplikasi berbasis web.
B. Landasan Teori PHP adalah bahasa pemrograman yang berfungsi untuk membuat website dinamis maupun aplikasi web. PHP dapat berintegrasi dengan database, file dan folder, sehingga membuat PHP bisa menampilkan konten yang dinamis dari sebuah website. PHP adalah bahasa scripting, bukan bahasa tag based seperti HTML. PHP termasuk bahasa yang cross-platform, yang artinya bisa berjalan pada sistem operasi yang berbeda-beda. Program PHP ditulis dalam file plain text dan mempunyai akhiran “.php”.PHP membutuhkan web server, yang bertugas untuk memproses file-file php dan mengirimkaan hasil pemrosesan untuk ditampilkan di browser client. Oleh karena itu, PHP termasuk server-side scriptin.
MySQL adalah sebuah perangkat lunak sistem manajemen basis data SQL (database management system) atau DBMS yang multithread, multi-user,dengan sekitar 6 juta instalasi di seluruh dunia. MySQL AB membuat MySQL tersedia sebagai perangkat lunak gratis dibawah lisensi GNU General Public License (GPL), tetapi mereka juga menjual dibawah lisensi komersial untuk kasus-kasus dimana penggunaannya tidak cocok dengan penggunaan GPL.
C. Alat dan Bahan
Alat dan bahan yang digunakan dalam praktikum adalah:
1. PC (Personal Komputer) atau Laptop
2. Sistem Operasi Windows
3. Browser (Mozilla Firefox)
4. Notepad++
5. File gambar ber-ekstensi .jpg /.gif
6. Web server local XAMPP
7. Microsoft Word
D. Langkah-langkah Percobaan
1. Membuka browser dan buka localhost/phpmyadmin
2. Membuat database baru dengan nama database “mahasiswa” pada kolom create new database
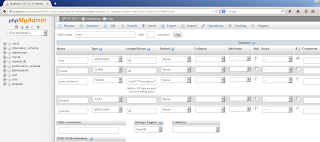
3. Membuat tabel baru dengan “mhs” dengan jumlah field “5”
4. Mengisi field yang tersedia seperti gambar berikut, setelah selesai klik "Go"
5. Membuat "nim" menjadi primary key dengan cara mengklik "primary" pada baris "nim"
6. Membuka Notepad++
7. Mengetik Script berikut:
8. Menyimpan file dengan nama form.php di folder C:\xampp\htdocs\ppw.mod4
9. Membuka web browser mozilla firefox dan mengetik alamat localhost/ppw.mod4/form.php pada kolom alamat
10. Mengisi data dan menekan tombol simpan
11. Hasil
E. Tugas
1. Menambahkan fungsi ubah dan hapus pada tabel berdasarkan percobaan diatas.
a. Membuka Notepad++
b. Mengetik Script berikut:
c. Menyimpan file dengan nama formtugas1.php di folder C:\xampp\htdocs\ppw.mod4
d. Membuka Notepad++
e. Mengetik Script berikut:
f. Menyimpan file dengan nama edit.php di folder C:\xampp\htdocs\ppw.mod4
g. Membuka Notepad++
h. Mengetik Script berikut:
i. Menyimpan file dengan nama update.php di folder C:\xampp\htdocs\ppw.mod4
j. Membuka Notepad++
k. Mengetik Script berikut:
l. Menyimpan file dengan nama hapus.php di folder C:\xampp\htdocs\ppw.mod4
m. Membuka web browser mozilla firefox dan mengetik alamat localhost/ppw.mod4/formtugas1.php pada kolom alamat.
o. Hasil
2. Merubah script pada percobaan menajadi berbasis HTML5
Script:
Hasil
3. Mencari bentuk lain dari script barikut:
while($baris=mysql_fetch_row($sql)){
$nim =$baris[0];
$nama =$baris[1];
$jenis_kelamin =$baris[2];
$alamat =$baris[3];
$jurusan =$baris[4];}
Script
B. Landasan Teori PHP adalah bahasa pemrograman yang berfungsi untuk membuat website dinamis maupun aplikasi web. PHP dapat berintegrasi dengan database, file dan folder, sehingga membuat PHP bisa menampilkan konten yang dinamis dari sebuah website. PHP adalah bahasa scripting, bukan bahasa tag based seperti HTML. PHP termasuk bahasa yang cross-platform, yang artinya bisa berjalan pada sistem operasi yang berbeda-beda. Program PHP ditulis dalam file plain text dan mempunyai akhiran “.php”.PHP membutuhkan web server, yang bertugas untuk memproses file-file php dan mengirimkaan hasil pemrosesan untuk ditampilkan di browser client. Oleh karena itu, PHP termasuk server-side scriptin.
MySQL adalah sebuah perangkat lunak sistem manajemen basis data SQL (database management system) atau DBMS yang multithread, multi-user,dengan sekitar 6 juta instalasi di seluruh dunia. MySQL AB membuat MySQL tersedia sebagai perangkat lunak gratis dibawah lisensi GNU General Public License (GPL), tetapi mereka juga menjual dibawah lisensi komersial untuk kasus-kasus dimana penggunaannya tidak cocok dengan penggunaan GPL.
C. Alat dan Bahan
Alat dan bahan yang digunakan dalam praktikum adalah:
1. PC (Personal Komputer) atau Laptop
2. Sistem Operasi Windows
3. Browser (Mozilla Firefox)
4. Notepad++
5. File gambar ber-ekstensi .jpg /.gif
6. Web server local XAMPP
7. Microsoft Word
D. Langkah-langkah Percobaan
1. Membuka browser dan buka localhost/phpmyadmin
2. Membuat database baru dengan nama database “mahasiswa” pada kolom create new database
3. Membuat tabel baru dengan “mhs” dengan jumlah field “5”
4. Mengisi field yang tersedia seperti gambar berikut, setelah selesai klik "Go"
5. Membuat "nim" menjadi primary key dengan cara mengklik "primary" pada baris "nim"
6. Membuka Notepad++
7. Mengetik Script berikut:
8. Menyimpan file dengan nama form.php di folder C:\xampp\htdocs\ppw.mod4
9. Membuka web browser mozilla firefox dan mengetik alamat localhost/ppw.mod4/form.php pada kolom alamat
10. Mengisi data dan menekan tombol simpan
11. Hasil
E. Tugas
1. Menambahkan fungsi ubah dan hapus pada tabel berdasarkan percobaan diatas.
a. Membuka Notepad++
b. Mengetik Script berikut:
c. Menyimpan file dengan nama formtugas1.php di folder C:\xampp\htdocs\ppw.mod4
d. Membuka Notepad++
e. Mengetik Script berikut:
f. Menyimpan file dengan nama edit.php di folder C:\xampp\htdocs\ppw.mod4
g. Membuka Notepad++
h. Mengetik Script berikut:
i. Menyimpan file dengan nama update.php di folder C:\xampp\htdocs\ppw.mod4
j. Membuka Notepad++
k. Mengetik Script berikut:
l. Menyimpan file dengan nama hapus.php di folder C:\xampp\htdocs\ppw.mod4
m. Membuka web browser mozilla firefox dan mengetik alamat localhost/ppw.mod4/formtugas1.php pada kolom alamat.
o. Hasil
2. Merubah script pada percobaan menajadi berbasis HTML5
Script:
Hasil
3. Mencari bentuk lain dari script barikut:
while($baris=mysql_fetch_row($sql)){
$nim =$baris[0];
$nama =$baris[1];
$jenis_kelamin =$baris[2];
$alamat =$baris[3];
$jurusan =$baris[4];}
Script
 RSS Feed
RSS Feed Twitter
Twitter 19.22
19.22
 Unknown
Unknown
















0 komentar:
Posting Komentar